Rehabilitation professionals specialized in recovery from CVA noticed a lack of adequate, high-quality treatment programs. With the consequence, low therapy compliance. The goal of Fast@Home was to create treatment programs that would inspire patients to keep working on their rehabilitation.
Fast@Home didn't have a medium to connect with their audience (rehabilitation professionals, CVA patients) and to share their news, progress, and results.
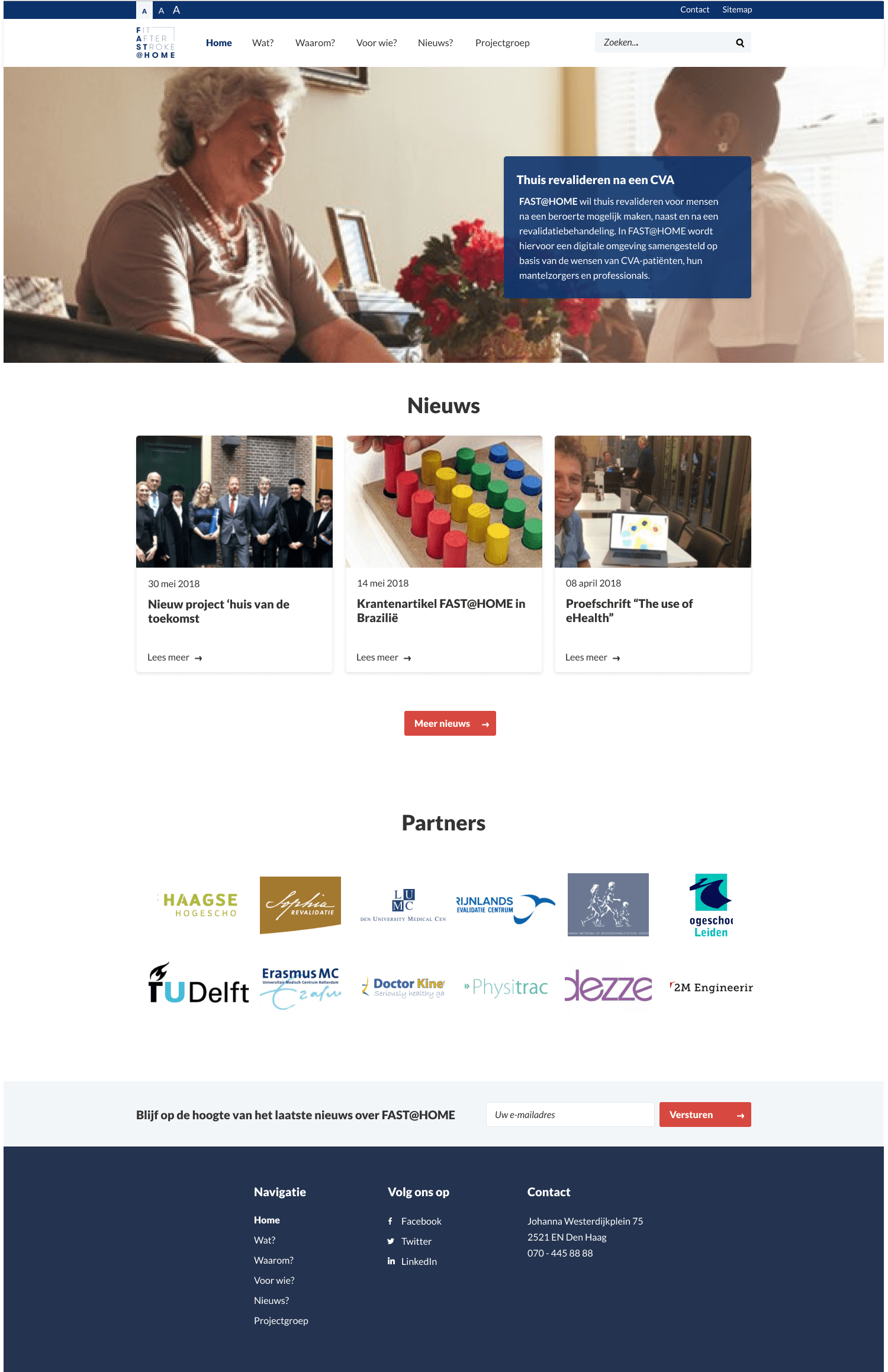
To create and develop an informative website whereby rehabilitation professionals and CVA patients get a clear overview of the work Fast@Home is doing.
The research phase was mostly focused on understanding CVA. Especially learning about the disabilities of CVA patients and understanding the consequences these disabilities have on the way patients experience and interact with 'digital' products.
I couldn't directly talk with patients, so I had to find other ways to get the information I needed. Desk research was a method to gain more basic knowledge about CVA. But to try to understand the patients and the limitations they have, I talked to members of FAST@HOME who have lots of experience with the rehabilitation of CVA patients. I also organized a brainstorm session with members of FAST@HOME and stakeholders. During this brainstorm, I gathered useful insights about accessibility issues patients have to deal with while using digital products.
2 types:
By looking at the research insights, I knew I had to design a website that would be accessible for people with a physical or cognitive/behavioral disability. So, the site should be textually and visually simple enough for people who might have a memory or emotional disability, and the website should be easily navigatable for people that have a physical disability.
To formulate a general website concept and communicate my findings and ideas with Fast@Home and stakeholders, I created a value proposition.
To make the research insights concrete and functional, I formulated system requirements and prioritized them based on the MoSCoW methodology. Together with the client, we made a couple of iterations to get all the functional and non-functional requirements in place.
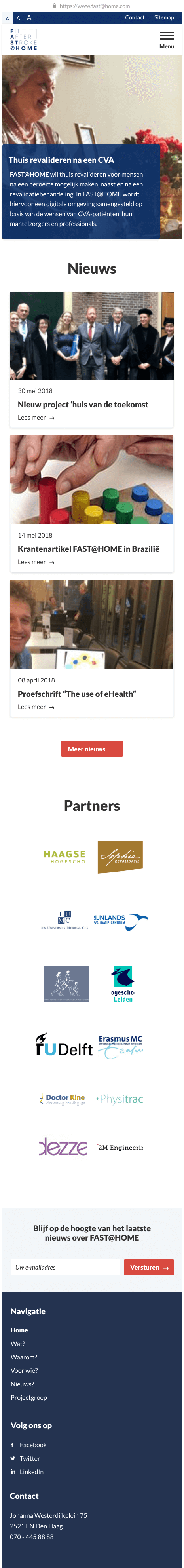
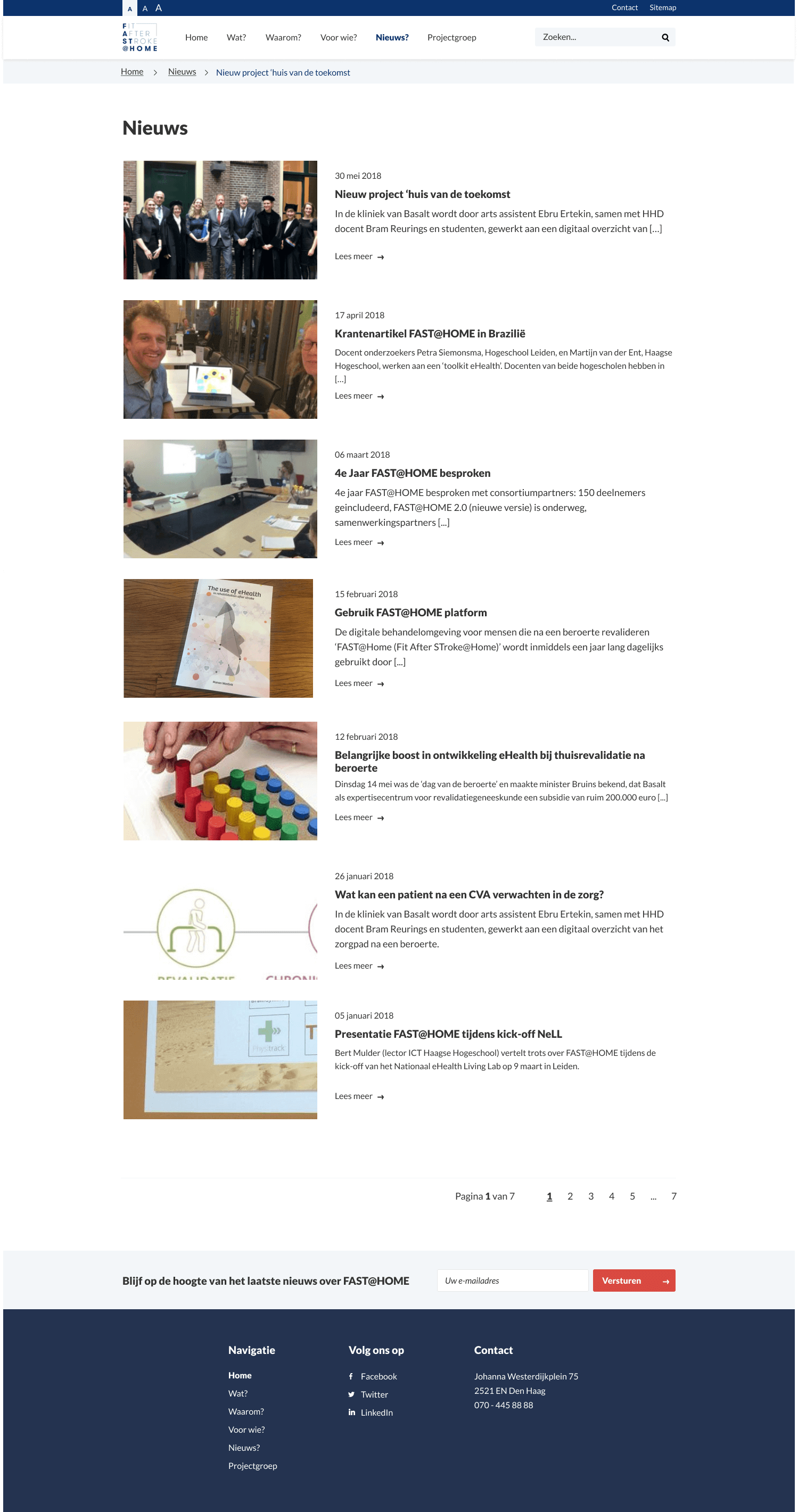
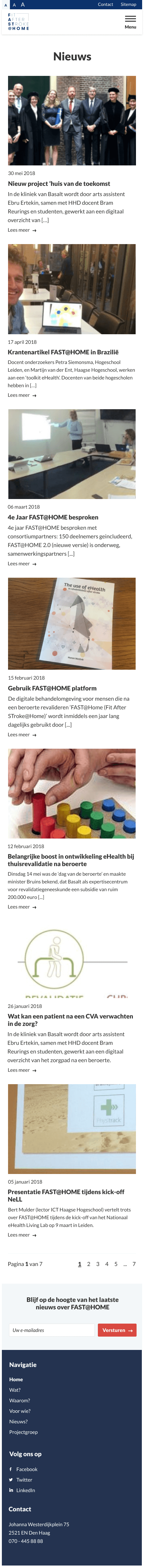
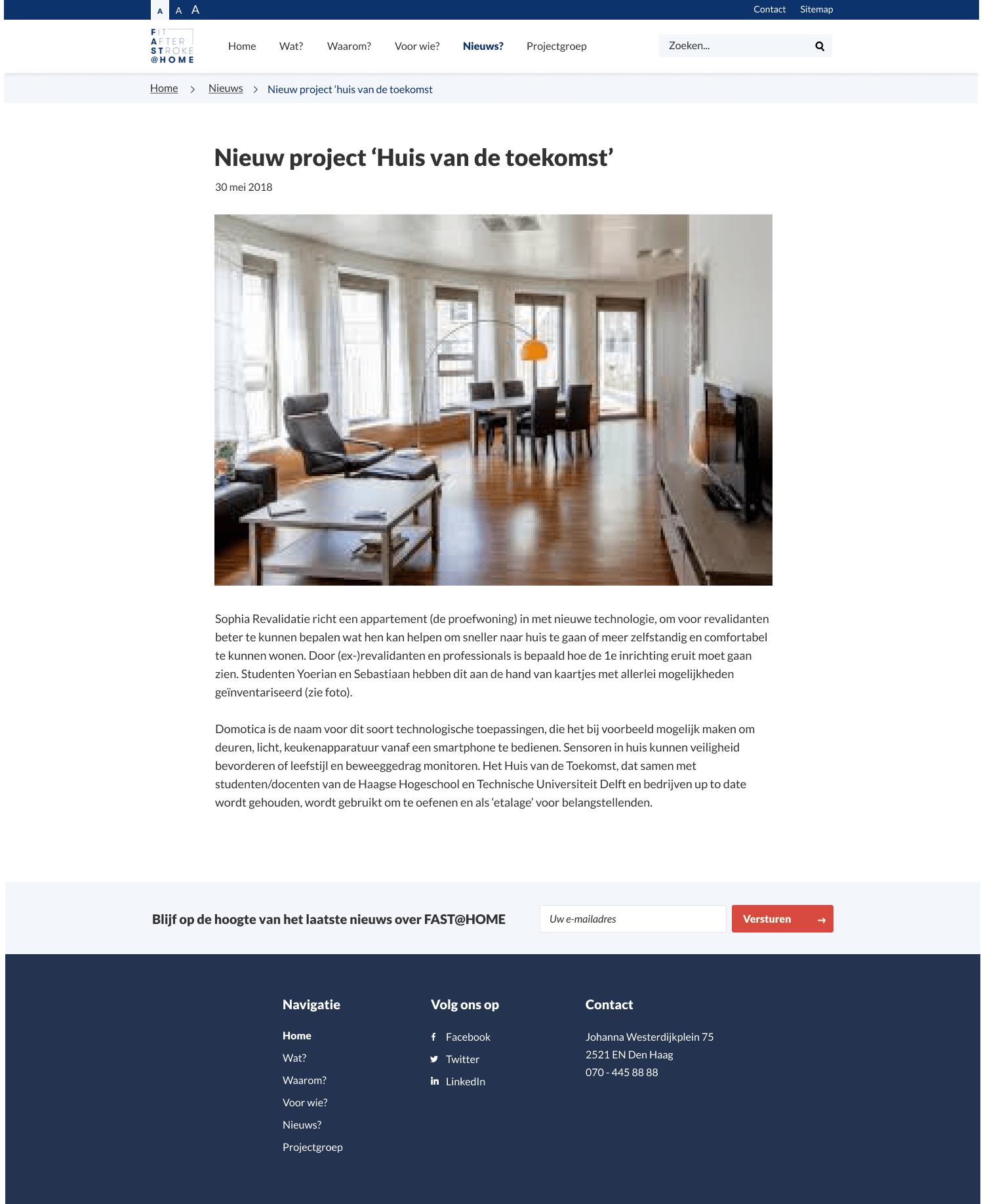
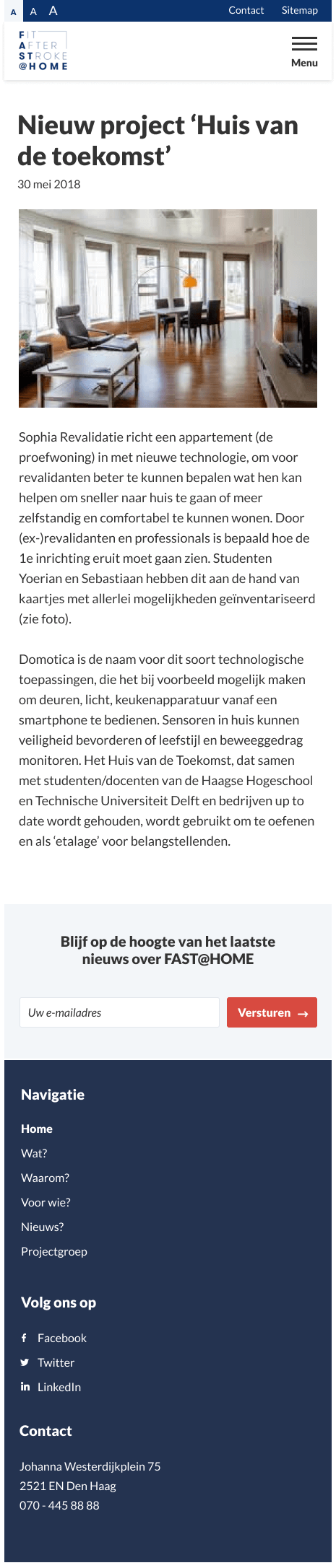
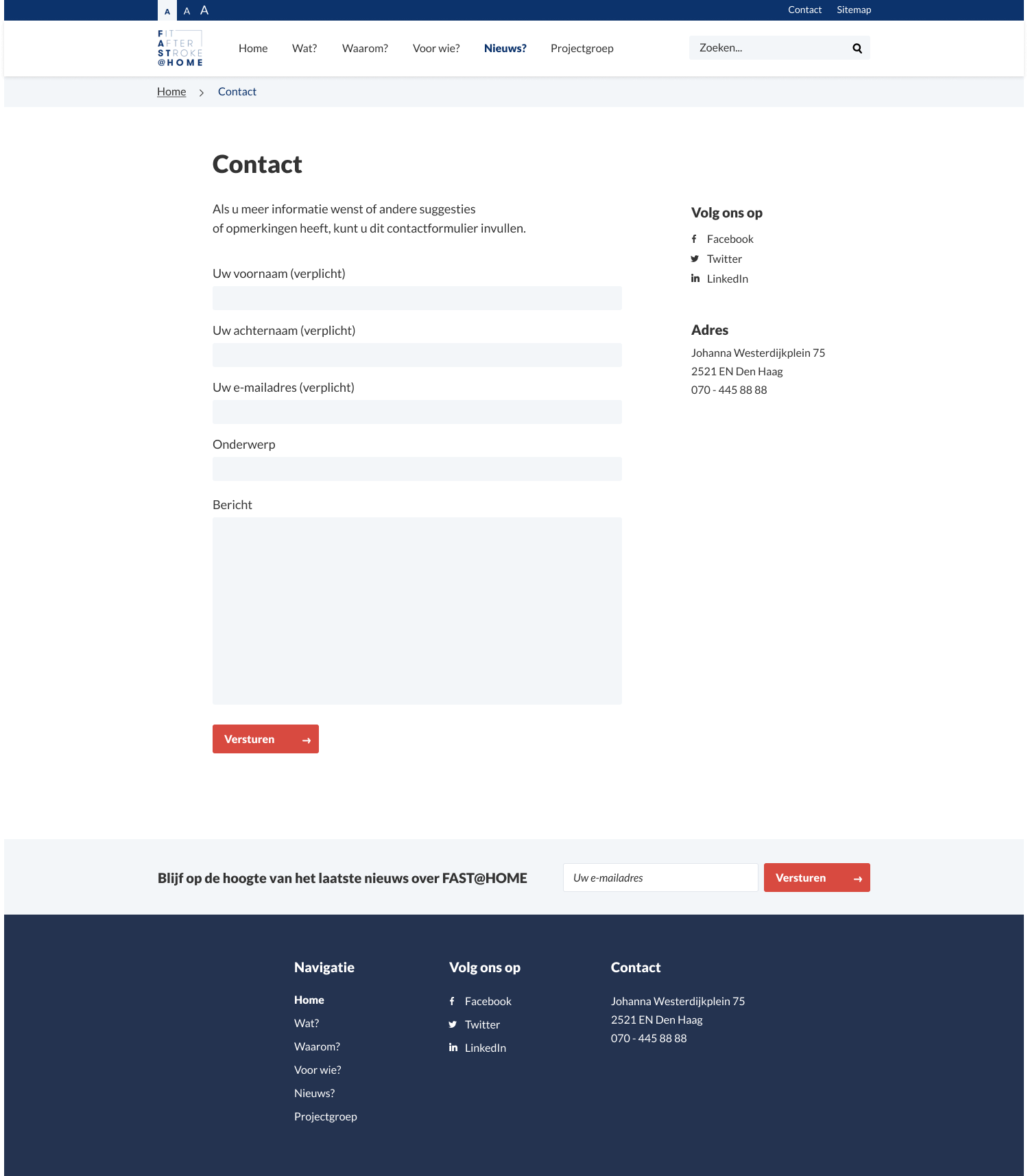
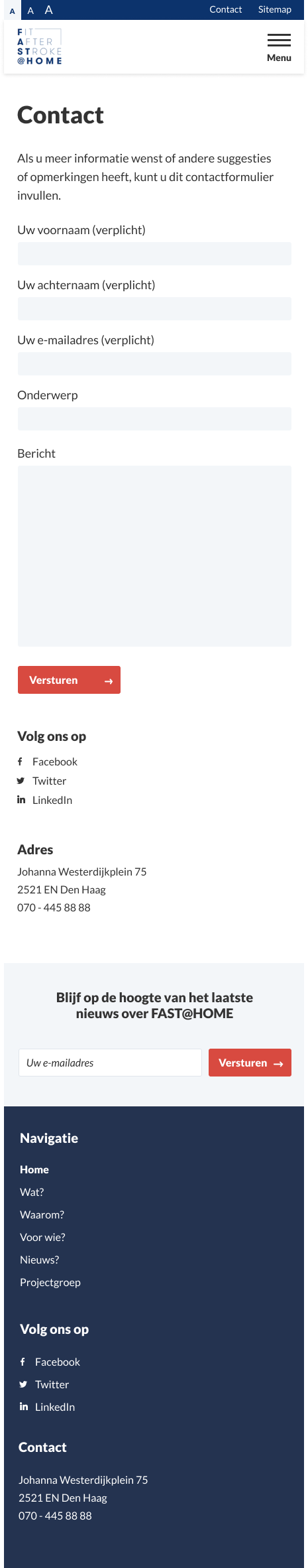
The result of this project is a responsive custom Wordpress template, which non-technical people can easily manage and update. Mockups were created before coding the template in HTML5, CSS and Javascript.
The website offers CVA patients information and the latest news about Fast@Home in an accessible way. Functionalities like increasing font size and text-to-speech allow everyone to access the site.
After finishing this project, FAST@HOME said they are delighted with the result because they have a way to reach their audience and share their stories!